4D v14
SVG_Filter_Blend
- 4D SVG
-
- Filtros
-
- Filtros SVG
- SVG_Filter_Blend
- SVG_Filter_Blur
- SVG_Filter_Offset
 SVG_Filter_Blend
SVG_Filter_Blend
| SVG_Filter_Blend ( refFiltro ; imagen ; imagenFondo {; modo {; nombre}} ) -> Resultado | ||||||||
| Parámetro | Tipo | Descripción | ||||||
| refFiltro | SVG_Ref |

|
Referencia de filtro | |||||
| imagen | Cadena |

|
Imagen fuente | |||||
| imagenFondo | Cadena |

|
Imagen de fondo fuente | |||||
| modo | Cadena |

|
Modo de mezcla | |||||
| nombre | Cadena |

|
Objetivo de la primitiva de filtro | |||||
| Resultado | SVG_Ref |

|
Referencia de la primitiva | |||||
El comando SVG_Filter_Blend define un filtro de composición para el filtro refFiltro y devuelve su referencia. Si refFiltro no es una referencia de filtro, se genera un error.
Este filtro se compone de dos fuentes, imagenFondo e imagen, con la ayuda de los modos de mezcla que utiliza actualmente el software de imágenes.
El parámetro opcional modo permite definir el modo de combinación de los píxeles utilizados para la mezcla (ver la especificación). Su valor debe ser: "normal" (valor por defecto), "multiply", "screen", "darken" o "lighten".
El parámetro opcional nombre es el nombre asignado al resultado de esta primitiva de filtro.
Nota: bajo Windows, este comando requiere la desactivación previa de Direct2D (ver la constante Direct2D disabled en la descripción del comando SET DATABASE PARAMETER).
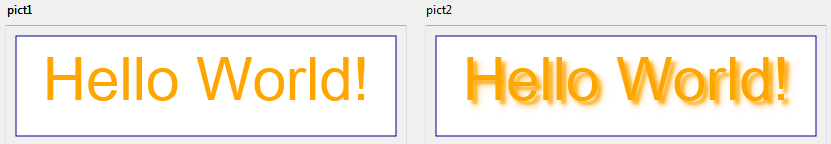
En un formulario, mostramos dos imágenes SVG idénticas, luego creamos un filtro "blend" y lo asignamos a la derecha. Este filtro es una combinación de los filtros "offset" y "blur":
$root:=SVG_New(400;400;"filters test") //definición de la primera imagen (izquierda)
$rect:=SVG_New_rect($root;10;10;380;100;0;0;"darkblue";"white";1)
SVG_SET_FILL_BRUSH($root;"orange")
$textAreaRef:=SVG_New_textArea($root;"Hello World!";10;10;380;100;"arial";60;Normal;Align center)
<>pict1:=SVG_Export_to_picture($root) //visualización de la primera imagen
$root2:=SVG_New(400;400;"filters test") //definición de la imagen derecha idéntica
//creación del filtro
$filter:=SVG_Define_filter($root2;"MyShadow")
$vGraph:=True //aplicación de la capa gráfica - pase False para aplicar la capa alpha
If($vGraph)
$ref1:=SVG_Filter_Blur($filter;2;"sourceGraphic";"blurResult") //"blurResult" se utilizará como "entrada" del filtro offset
Else
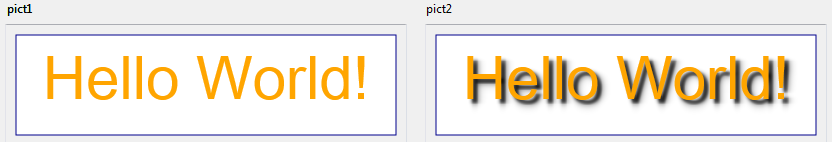
$ref1:=SVG_Filter_Blur($filter;2;"sourceAlpha";"blurResult") //"blurResult" se utilizará como "input" del filtro offset
End if
//Adición del filtro offset
$ref2:=SVG_Filter_Offset($filter;5;5;"blurResult";"alphaBlurOffset")
//Adding blend filter
$ref3:=SVG_Filter_Blend($filter;"sourceGraphic";"alphaBlurOffset";"normal";"finalFilter";)
$rect2:=SVG_New_rect($root2;10;10;380;100;0;0;"darkblue";"white";1)
SVG_SET_FILL_BRUSH($root2;"orange")
$textAreaRef2:=SVG_New_textArea($root2;"Hello World!";10;10;380;100;"arial";60;Normal;Align center)
SVG_SET_FILTER($textAreaRef2;"MyShadow") //aplicación del filtro final
<>pict2:=SVG_Export_to_picture($root2) //visualización de la segunda imagenResult (blur input filter = sourceGraphic) :
Result (blur input filter = sourceAlpha) :

Producto: 4D
Tema: Filtros
Número
65923

Creado por: Composant 4D SVG v11.3
SVG_Filter_Blur
SVG_Filter_Offset
4D SVG ( 4D v13)
4D SVG ( 4D v12)
4D SVG ( Composant 4D SVG v11.4)
4D SVG ( 4D v14 R2)
4D SVG ( 4D v14)
4D SVG ( 4D v14 R3)
4D SVG ( 4D v14 R4)







