4D v14
DatePicker e DateEntry
- 4D Widgets
-
- DatePicker
-
- DatePicker e DateEntry
- DatePicker APPLY DEFAULT VALUES
- DatePicker Display Dialog
- DatePicker RESET DEFAULT VALUES
- DatePicker SET DAYS OFF
- DatePicker SET DEFAULT 1ST DAY
- DatePicker SET DEFAULT DAYS OFF
- DatePicker SET DEFAULT MAX DATE
- DatePicker SET DEFAULT MIN DATE
- DatePicker SET MAX DATE
- DatePicker SET MIN DATE
- DatePicker SET WEEK FIRST DAY
 DatePicker e DateEntry
DatePicker e DateEntry
O widget DatePicker é um objeto intuitivo e fácil de usar que pode utilizar para tirar o maior proveito dos campos que requerem a entrada de datas ou simplesmente representar uma data. Este widget se apresenta de duas formas:
- Calendário DatePicker: Este objeto pode ser usado em um subformulário, ou como um calendário abaixo que aparece ao fazer clique em um botão.
- Área DateEntry: Área de data associada aos botões de controle. Este objeto só pode ser utilizado em um subformulário.
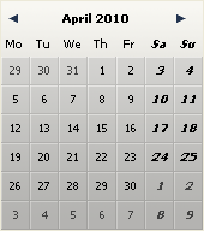
Um calendário DatePicker é uma área de visualização de cada mês como uma tabela de dias. Durante a execução, o usuário pode se deslocar pelos meses do calendário para frente e para trás fazendo clique nos botões em forma de flecha. Também pode utilizar as teclas de flecha do teclado.

Quando é inserido em um subformulário, um objeto DatePicker pode ser utilizado sem programação graças ao mecanismo previsto pela variável associada: pode ser trabalhado com o valor da variável associada ao objeto subformulário (propriedade "Nome da variável" na Lista de propriedades) com o fim de gerenciar a visualização e a entrada.
Quando o formulário se executa, esta variável contém automaticamente a data selecionada pelo usuário. Pelo contrário, se modifica o valor desta variável por programação, será mostrada automaticamente no subformulário.
No entanto, se deseja personalizar o funcionamento do DatePicker ou mostrar ele como um menu pop up, deve utilizar o conjunto de métodos componente.
Pode inserir um calendário DatePicker em um formulário de duas formas:
- Inserindo um objeto "Date Picker" desde a livraria de objetos pré configurados de 4D
- Criando uma área de sub formulário e atribuindo o formulário detalhado DatePicker.
Pode administrar esta área sem programação através do mecanismo da variável associada (ver acima).
Pode usar um calendário DatePicker como janela pop up. Para isso, pode:
- Inserir um objeto "Pop up date" da livraria de objetos pré configurados,
- Criar um subformulário e associar ele ao formulário detalhado DateButton,
- Em ambos casos, pode lidar sua visualização e entrada associando uma variável data ao objeto.
- Criar um objeto que chame ao método componente DatePicker Display Dialog. Este método devolve a data selecionada pelo usuário.
Uma área de tipo DateEntry facilita introduzir uma data na forma definida nas preferências do sistema (por exemplo, DD/MM/AA).
A área se apresenta em forma de uma data associada aos botões:

Durante a execução, os botões situados a direita da área de entrada só são mostrados quando o objeto tem o foco. O usuário seleciona cada elemento da data (dia, mês ou ano) de forma individual fazendo clique ou pressionando a tecla Tab e pode ser deslocado utilizando o passo a passo numérico ou as teclas de flecha do teclado. O ícone de calendário localizado a direita pode ser utilizado para selecionar uma data por intermédio de um calendário pop up DatePicker.
Um objeto DateEntry pode ser utilizado sem programação graças ao mecanismo oferecido pela variável associada (ver o parágrafo "Calendário DatePicker"). No entanto, se deseja personalizar o funcionamento, pode utilizar o conjunto de métodos componente que se oferece. Estes métodos são os mesmos que os do objeto DatePicker.
Pode inserir uma área DateEntry em um formulário de duas formas:
- Inserindo um objeto "área DateEntry" da livraria de objetos pré configurados de 4D.
- Criando uma área de subformulário e atribuindo ela ao formulário detalhado DateEntry.
Produto: 4D
Tema: DatePicker
4D Widgets ( 4D v12)
4D Widgets ( 4D v13)
4D Widgets ( 4D v14 R2)
4D Widgets ( 4D v14)
4D Widgets ( 4D v14 R3)
4D Widgets ( 4D v14 R4)







