4D v14
Componentes 4D Widgets
- 4D Widgets
-
- Componentes 4D Widgets
- DatePicker
- SearchPicker
- TimePicker
 Componentes 4D Widgets
Componentes 4D Widgets
Los widgets 4D son funcionalidades ofrecidas como componentes, accesibles desde el editor de formularios y la librería de objetos preconfigurados. Estos widgets son objetos compuestos con características predefinidas que facilitan el acceso a las funcionalidades estándar y son muy sencillos de implementar.
Tres widgets están disponibles:
- SearchPicker: área de búsqueda de apariencia estándar.
- DatePicker: selector de fecha.
- TimePicker: selector de hora.
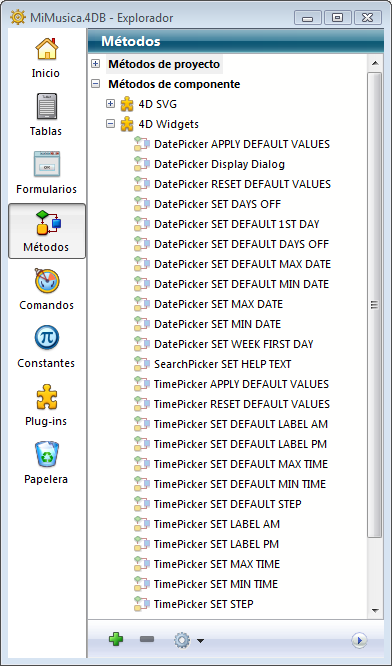
Estos widgets se pueden utilizar con o sin programación. Puede simplemente integrarlos en sus formularios y utilizar sus propiedades por defecto. Si quiere controlarlos y configurarlos de una manera más personalizada, puede hacer uso de los métodos proyecto específicos, llamados "Métodos componente", listados por componente en la página Métodos del Explorador:

Esta documentación cubre cada widget y describe la sintaxis de los métodos componente asociados a él.
Hay dos formas de insertar un área de widget en un formulario:
- Utilizar la librería de objetos
- Utilizar un subformulario
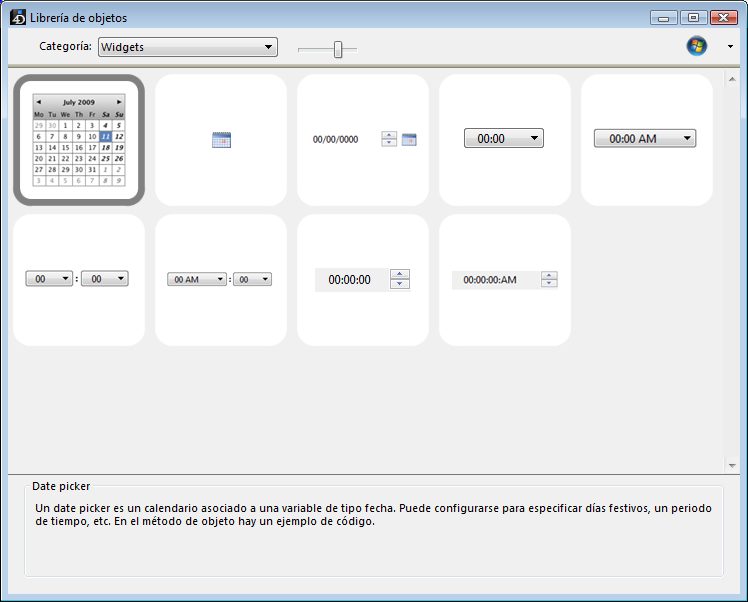
Para insertar un widget vía la librería de objetos:
- Seleccione el comando Librería de objetos en el menú Diseño.
Aparece la ventana de la librería de objetos. - Seleccione Widgets en el menú Categorías.
Se listan los widgets disponibles:
- Inserte el widget deseado en su formulario por arrastrar y soltar.
Luego puede configurarla vía las propiedades del objeto insertado o vía su método objeto.
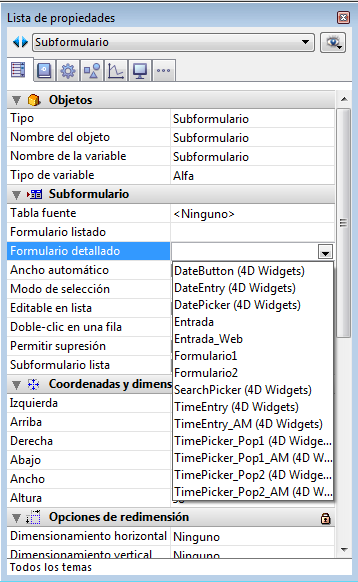
Para crear un widget vía un objeto de tipo subformulario:
- En el editor de formularios, añada un objeto subformulario.
Este punto se describe en el manual de Diseño 4D. - En la lista de propiedades, haga clic en el menú "Formulario detallado" con el fin de mostrar la lista de formularios utilizables. Esta lista incluye los widgets.

- Seleccione el widget a insertar.
Luego puede configurarlo vía las propiedades del objeto o el método objeto del subformulario.
Producto: 4D
Tema: Componentes 4D Widgets
4D Widgets ( 4D v12)
4D Widgets ( 4D v13)
4D Widgets ( 4D v14 R2)
4D Widgets ( 4D v14)
4D Widgets ( 4D v14 R3)
4D Widgets ( 4D v14 R4)







