4D v14.3
Exemplo passo a passo
 Exemplo passo a passo
Exemplo passo a passo

Esta seção está pensada para lhe ajudar a se familiarizar com a funcionalidade conector Wakanda/4D mediante um exemplo passo a passo. Vamos a:
- criar e configurar uma base de dados 4D
- criar uma aplicação Wakanda de uma só página
- mostrar dados da base de dados 4D na página Wakanda.
Para manter o exemplo simples, vamos a utilizar uma aplicação 4D e uma aplicação Wakanda que se executam na mesma máquina. É claro, também pode utilizar uma arquitetura remota.
- Inicie sua aplicação 4D ou 4D Server e crie uma nova base de dados.
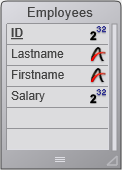
Pode chamar ela "Emp4D", por exemplo. - No editor de estrutura, crie uma tabela [Empregados] e agregue os seguintes campos:
- Sobrenome (Texto)
- Nome (Texto)
- Salário (Inteiro longo)

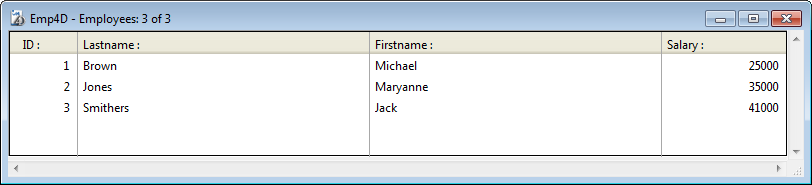
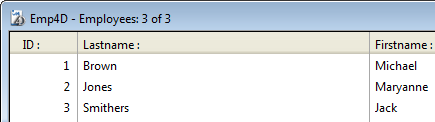
O atributo "Expor com o servidor 4D Mobile" está selecionado por padrão para a tabela e para todos os campos; não mude esta configuração. Faça clique no botão Tabelas e deixe que 4D crie os formulários por padrão, logo crie alguns empregados:

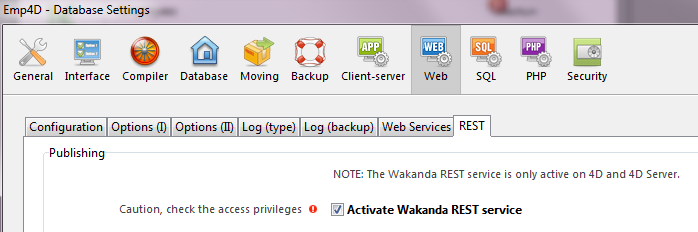
Mostre a página Web da caixa de diálogo Propriedades da base e faça clique na borda 4D Mobile.
- Marque a opção "Ativar o serviço 4D Mobile" e logo faça clique em Aceitar:

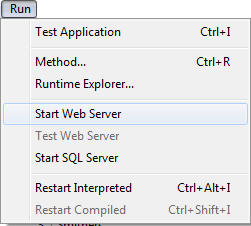
- Selecione Arrancar o servidor web no menu Executar:

A base de dados 4D já está pronta para responder as solicitações 4D Mobile de Wakanda. Tenha em conta que para simplificar este exemplo, não vamos controlar acessos 4D Mobile. No entanto, em um contexto de produção ou de arquitetura aberta, é indispensável para garantir os acessos 4D Mobile via REST (ver a seção Sobre a segurança da aplicação 4D Mobile).
- Inicie a aplicação "Wakanda Enterprise Studio" e faça clique no botão Create a New Solution:

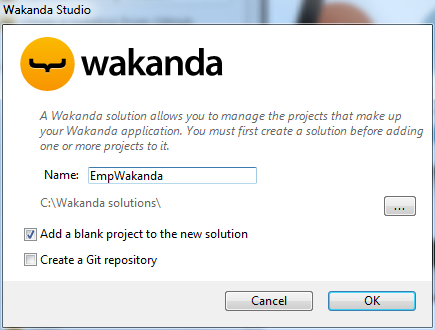
- Na caixa de diálogo de criação, escreva, por exemplo, "EmpWakanda" e faça clique em OK:

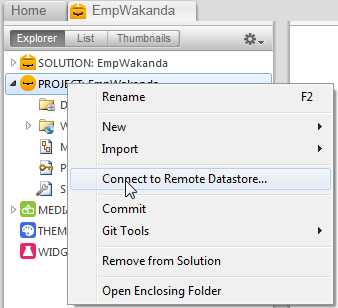
O projeto de aplicação é criado e seus elementos por padrão se mostram no Wakanda Studio Explorer, ao lado esquerdo da janela. - Faça clique direito na linha PROJECT e selecione o comando Connect to Remote Datastore...]

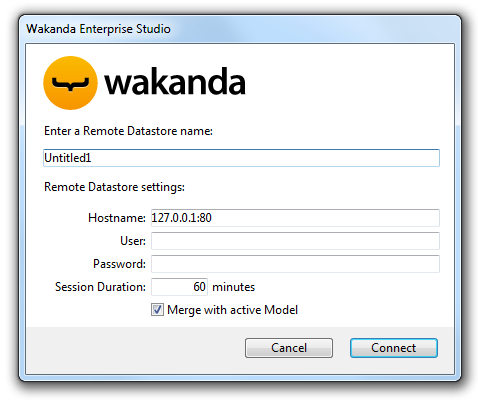
Aparece a caixa de diálogo de conexão:
- Introduza um nome para o link, por exemplo "Emp4D":

Este é o nome local do link, tal e como aparecerá em Wakanda Enterprise Studio. Pode introduzir qualquer nome, mas manter as coisas simples usamos o nome da base 4D. - (opcional) Se seu 4D Server está localizado em uma máquina diferente que a de Wakanda Enterprise Studio, introduza seu hostname ou seu endereço IP como parâmetro Hostname. Caso contrário, pode conservar o endereço local "127.0.0.1:80" (ou "localhost").
- Conserve os outros parâmetros por padrão e faça clique no botão Connect.
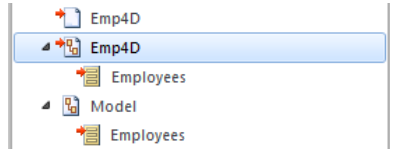
Depois de alguns momentos, pode ver que o modelo externo "Emp4D" listado nos arquivos da aplicação Wakanda e a tabela [Empregados] caso aplicação 4D se lista nas classes de dados do modelo local. Os elementos externos se indicam com uma flecha vermelha:
Nota: o primeiro arquivo Emp4D contém os parâmetros de conexão.
Se a tabela não é mostrada na lista neste momento, comprove que:
- nenhum serviço de terceiros ou software (mensagem instantânea, por exemplo) esteja em conflito com a porta de publicação do servidor HTTP de 4D (80 por padrão),
- do lado 4D, o Servidor web 4D se iniciou, os serviços 4D Mobile se ativam e a tabela foi exposta
- o endereço passado no parâmetro "Hostname" é válido.
Para comprovar se o servidor 4D em realidad responde as petições REST, podem provar as seguintes URLs em seu navegador:
<address>/rest/$catalog/$all(devolve todas as tabelas expostas com o serviço 4D Mobile)
<address>/rest/my_table/my_method(devolve o resultado do método - se devolve um resultado)
Ahora vamos a asociar una tabla 4D con un widget Wakanda por simple arrastrar y soltar, a continuación, luego lance el Wakanda Enterprise Server y visualice los datos.
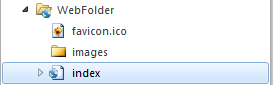
- Abra la carpeta "WebFolder" en el Explorer y haga doble clic en la página Index para abrir el Diseñador GUI de Wakanda.

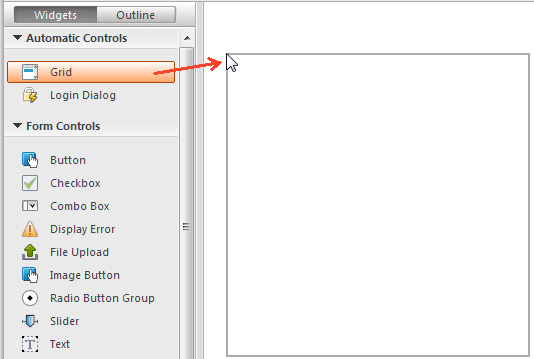
Nota: "WebFolder" contiene los elementos destinados para la publicación web de su proyecto. "Index" es la página por defecto del proyecto. - En la lista de widgets, haga clic en "Grid" y suéltelo en el área de trabajo:

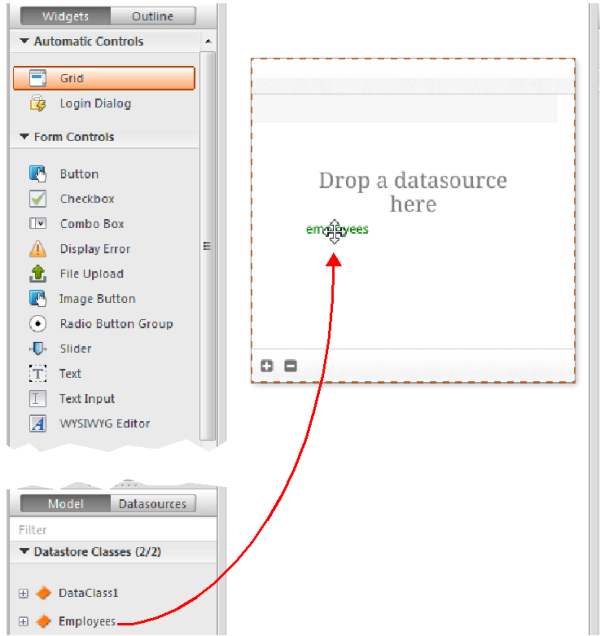
- En la lista de clases de datos para el modelo, haga clic en "Empleados" y suéltelo en la rejilla que acaba de crear:

En este punto, el editor crea automáticamente una fuente de datos para usted basado en la clase "Empleados", que gestionará el contenido del widget. Esta datasource es un objeto JavaScript gestionado por
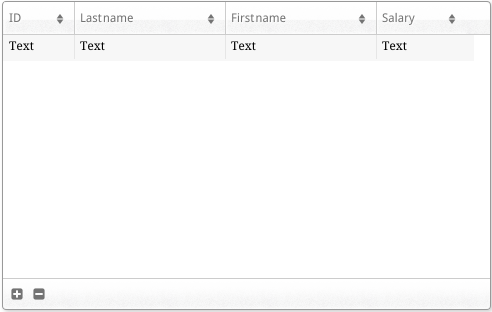
Wakanda, llamada “empleados" por defecto, es decir, el nombre de la clase con su primera letra en minúscula. El widget muestra una vista previa de su contenido. Puede ampliarlo para visualizar todos los campos de la fuente de datos:
La asociación entre el datasource y los widgets ahora está establecida. - Haga clic en el botón Guardar
 en la barra de herramientas del editor.
en la barra de herramientas del editor.
Ahora vamos a mostrar los datos utilizando un navegador. - Haga clic en el botón Run project en la barra de herramientas de Wakanda Enterprise Studio:

Esto inicia el Wakanda Enterprise Server y publica la aplicación "EmpWakanda".
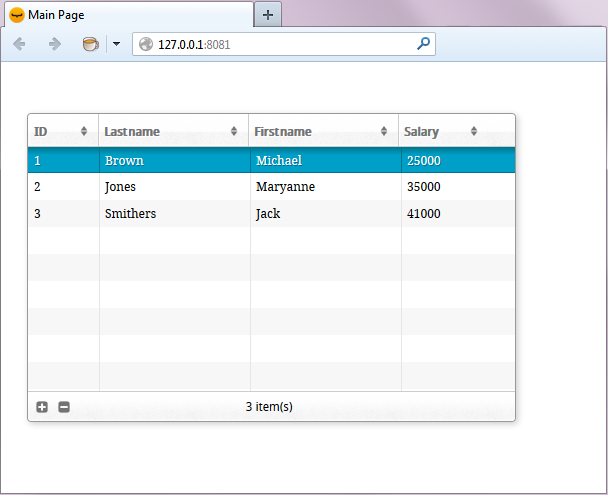
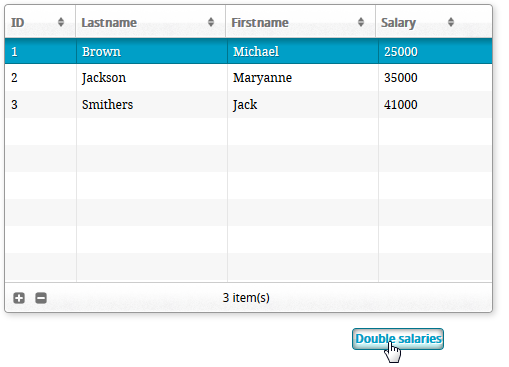
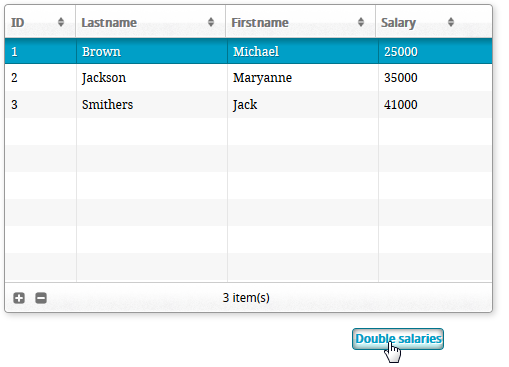
Gracias al enlace que hemos creado, los datos de la base 4D se muestran en una ventana de su navegador por defecto:
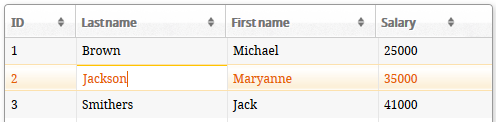
Puede probar las propiedades dinámicas del enlace mediante el cambio de datos del lado Web. Por ejemplo, aquí cambiamos el apellido de Maryanne Jones por "Jackson" y este cambio se refleja inmediatamente en 4D:

Ahora vamos a crear un método de proyecto muy simple del lado 4D y a ejecutarlo desde nuestra página web. Este método doblará todos los salarios.
- Del lado 4D, cree un método proyecto llamado DoubleSalary e introduzca el siguiente código:
FIRST RECORD([Empleados])
While(Not(End selection([Empleados])))
[Empleados]salary:=[Empleados]salary*2
SAVE RECORD([Empleados])
NEXT RECORD([Empleados])
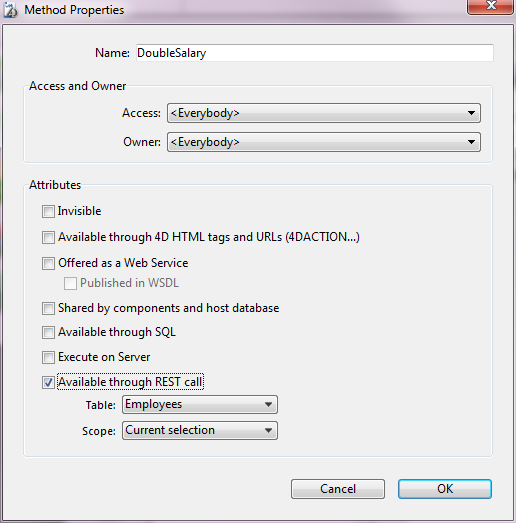
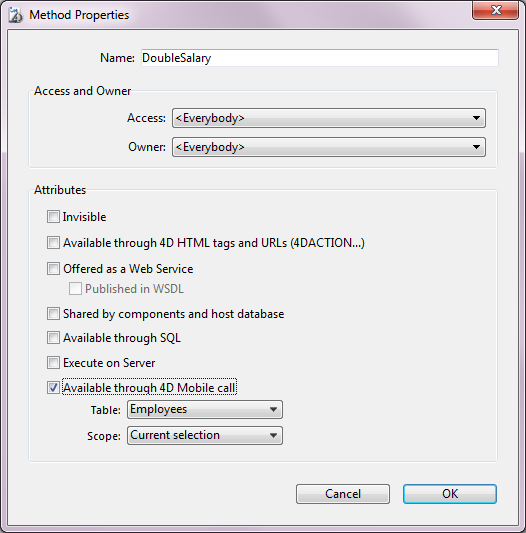
End while - Defina las propiedades REST del método y haga clic en Aceptar:

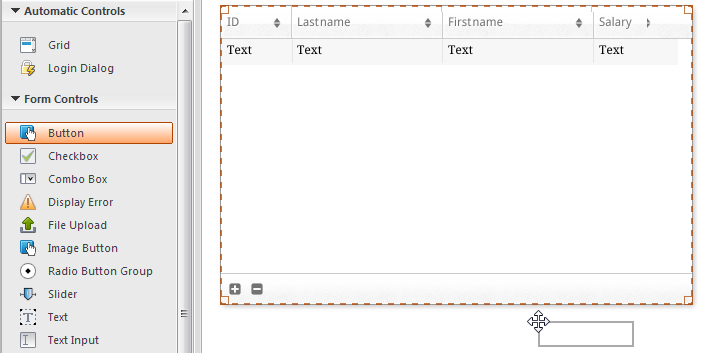
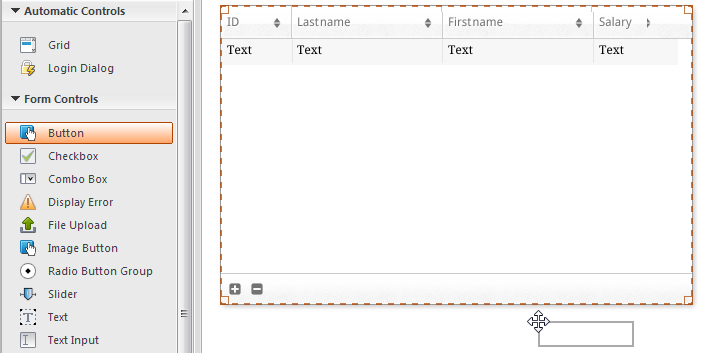
En Wakanda, los métodos clase se aplican en uno de los siguientes contextos: la entidad (registro), la colección de entidades (selección) o la clase de datos (todos los registros). Usted tendrá que especificar este contexto del lado 4D. - Del lado Wakanda Enterprise Studio, vuelva a la página Index en el GUI Designer y añada un botón de la lista de widgets:

- Haga doble clic en el botón y dele un nombre, por ejemplo, "Doblar salarios":

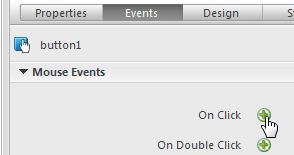
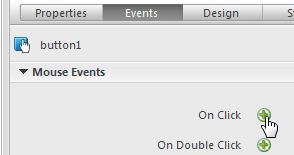
- Asegúrese de que el botón "Doblar salarios" esté seleccionado y luego haga clic en el botón Eventos en el área derecha del Diseñador GUI.
- Haga clic en el icono para agregar el evento "On click":

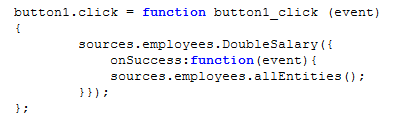
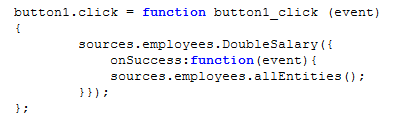
El editor de código aparece y puede introducir el código a ejecutar cuando se hace clic en el botón. Sólo vamos a llamar al método DoubleSalary de 4D y luego, en la función de retrollamada (onSuccess), todos los registros se vuelven a cargar. - Escriba el siguiente código:
sources.employees.DoubleSalary({ onSuccess:function(event){ sources.employees.allEntities(); }});
En el editor de código:
Tenga en cuenta la minúscula "e" se utiliza para "empleados", estamos utilizando la datasource que fue creada automáticamente cuando la clase se asoció al widget. - Haga clic en el botón Guardar
 en la barra de herramientas del editor.
en la barra de herramientas del editor.
Podemos probar la llamada al método 4D, pero de antemano que hay que volver a cargar el modelo en Wakanda Enterprise Server. - Haga clic en el botón Reload Models
 en la barra de Wakanda Enterprise Studio.
en la barra de Wakanda Enterprise Studio. - Refresque su página del navegador para que aparezca el botón Doblar salarios y luego haga clic en este botón:

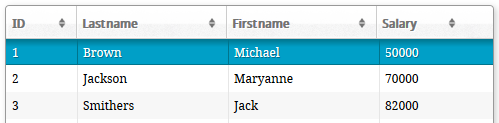
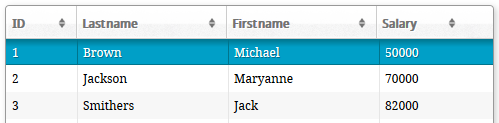
Se puede ver que los valores salariales se han doblado:
Tenga en cuenta que este ejemplo está pensado simplemente para mostrar cómo utilizar el conector Wakanda / 4D. Los métodos simplificados que se muestran aquí no pueden utilizarse en un contexto de producción.
Ahora vamos a crear un método de proyecto muy simple del lado 4D y a ejecutarlo desde nuestra página web. Este método doblará todos los salarios.
- Del lado 4D, cree un método proyecto llamado DoubleSalary e introduzca el siguiente código:
FIRST RECORD([Empleados])
While(Not(End selection([Empleados])))
[Empleados]salary:=[Empleados]salary*2
SAVE RECORD([Empleados])
NEXT RECORD([Empleados])
End while - Defina as propriedades das chamadas 4D Mobile do método e faça clique em Aceitar:

En Wakanda, los métodos clase se aplican en uno de los siguientes contextos: la entidad (registro), la colección de entidades (selección) o la clase de datos (todos los registros). Usted tendrá que especificar este contexto del lado 4D. - Del lado Wakanda Enterprise Studio, vuelva a la página Index en el GUI Designer y añada un botón de la lista de widgets:

- Haga doble clic en el botón y dele un nombre, por ejemplo, "Doblar salarios":

- Asegúrese de que el botón "Doblar salarios" esté seleccionado y luego haga clic en el botón Eventos en el área derecha del Diseñador GUI.
- Haga clic en el icono para agregar el evento "On click":

El editor de código aparece y puede introducir el código a ejecutar cuando se hace clic en el botón. Sólo vamos a llamar al método DoubleSalary de 4D y luego, en la función de retrollamada (onSuccess), todos los registros se vuelven a cargar. - Escriba el siguiente código:
sources.employees.DoubleSalary({ onSuccess:function(event){ sources.employees.allEntities(); }});
En el editor de código:
Tenga en cuenta la minúscula "e" se utiliza para "empleados", estamos utilizando la datasource que fue creada automáticamente cuando la clase se asoció al widget. - Haga clic en el botón Guardar
 en la barra de herramientas del editor.
en la barra de herramientas del editor.
Podemos probar la llamada al método 4D, pero de antemano que hay que volver a cargar el modelo en Wakanda Enterprise Server. - Haga clic en el botón Reload Models
 en la barra de Wakanda Enterprise Studio.
en la barra de Wakanda Enterprise Studio. - Refresque su página del navegador para que aparezca el botón Doblar salarios y luego haga clic en este botón:

Se puede ver que los valores salariales se han doblado:
Tenga en cuenta que este ejemplo está pensado simplemente para mostrar cómo utilizar el conector Wakanda / 4D. Los métodos simplificados que se muestran aquí no pueden utilizarse en un contexto de producción.
Produto: 4D
Tema: Exemplo passo a passo
4D Mobile ( 4D v14 R3)
4D Mobile ( 4D v14.3)
4D Mobile ( 4D v14 R4)
Inherited from : Exemplo passo a passo ( 4D v14 R2)







