4D v14.3
Bildschaltflächen
- 4D Designmodus
-
- Mit aktiven Objekten arbeiten
-
- Was sind aktive Objekte
- Objekte vom Typ Feld und Variable
- Schaltflächen
- 3D Schaltflächen, 3D Kontrollkästchen, 3D Optionsfelder
- Bildschaltflächen
- Schaltflächengitter
- Kontrollkästchen
- Optionsfelder und Optionsbilder
- PopUp-Menüs, Dropdown-Listen
- Combo Boxen
- Hierarchische PopUp-Menüs und hierarchische Listen
- PopUp-Menü vom Typ Bild
- Indikatoren
- Registerkarten
- Splitter
- Web Areas
- Plug-In Bereich
 Bildschaltflächen
Bildschaltflächen
Eine Bildschaltfläche kann verschiedene Statusmöglichkeiten haben. Bei einer Standardschaltfläche sind es drei Stadien: aktiviert, inaktiv und angeklickt. Wie der Name angibt, wird bei einer Bildschaltfläche jeder Status durch ein anderes Bild dargestellt.
Bildschaltflächen lassen sich auf zwei Arten verwenden:
- Als Steuerschaltfläche in einem Formular. In diesem Fall bietet die Schaltfläche in der Regel vier Stadien: aktiviert, inaktiv, angeklickt und darüberbewegt. Das ist die gängige Art für die meisten Formularvorlagen.
- Als Bildschaltfläche, die den Benutzer zwischen mehreren Optionen wählen lässt. In diesem Fall kann die Schaltfläche anstelle eines PopUp-Bildmenüs verwendet werden. Über PopUp-Menü vom Typ Bild erscheinen alle Wahlmöglichkeiten gleichzeitig (wie die Einträge im PopUp-Menü), während die Bildschaltfläche die Wahlmöglichkeiten nacheinander anzeigt (Wenn der Benutzer auf die Schaltfläche klickt).
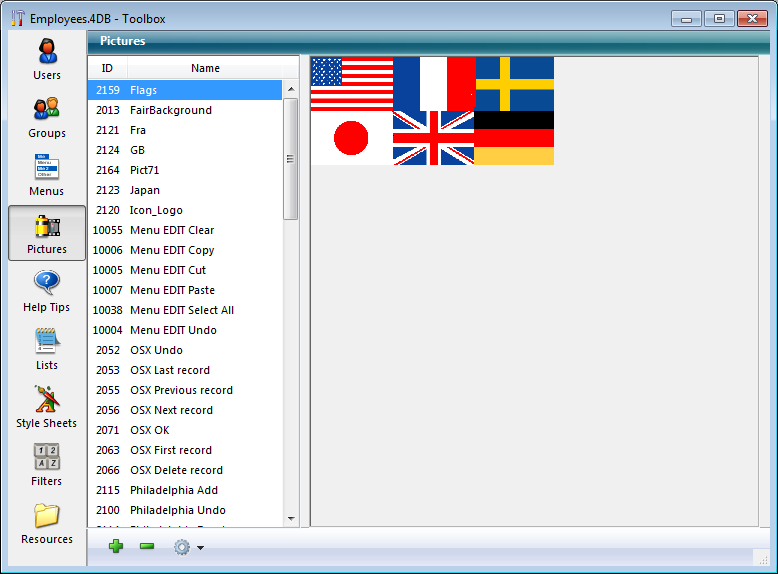
Es folgt ein Beispiel für eine Bildschaltfläche. Angenommen, Sie wollen dem Benutzer einer eigenen Anwendung die Möglichkeit geben, die Sprache für die Anwendung auszuwählen.
Sie binden die Option als Bildschaltfläche in Ihr eigenes Dialogfenster Eigenschaften wie folgt ein: Durch Anklicken des Objekts ändert sich das Bild.
Durch Anklicken des Objekts ändert sich das Bild.
Sie binden die Bildschaltfläche folgendermaßen ein. Zuerst bereiten Sie eine Grafik vor, in der die Bilderserie in einem Zeilen-, Spalten- oder Zeilen-Spalten-Gitter angeordnet ist.
Sie können die Grafik in der Bildbibliothek, in einer Bildvariablen oder einer Bilddatei hinzufügen.
Legen Sie Bilder als Gitter an, werden sie zeilenweise von links oben nach rechts unten nummeriert, beginnend mit Null. Zum Beispiel hat das zweite Bild der zweiten Zeile in einem Gitter aus vier Zeilen und drei Spalten die Nummer 4.
Hinweis: Die Bildbibliothek bietet Hilfswerkzeuge, um ein Bild in mehrere Einheiten aufzuteilen. Sie können Ihre Einstellungen sofort im Vorschaubereich betrachten.
Wurde ein Bild als Tabelle definiert, können Sie direkt eine Bildschaltfläche erstellen. Ziehen Sie dazu den Bildnamen aus der Bildbibliothek in den Formulareditor.
Für Bildschaltflächen können Sie folgende Eigenschaften festlegen:
- Unter der Gruppe „Bild“ definieren Sie in der DropDown Liste „Quelle“ die Herkunft des Bildes. Sie können wählen zwischen Variable, Bildbibliothek, Ressourcendatei oder Datei. Ist die Bildquelle gewählt, geben Sie im Bereich „Name/ID“ den Namen ein, wenn das Bild eine Variable ist oder aus der Bildbibliothek stammt, die Nummer, wenn es aus der Bildbibliothek oder einer Ressourcendatei stammt, oder den Pfadnamen des Bildes, wenn es aus einer Bilddatei stammt; in diesem Fall muss der Pfad zum Ordner Resources der Datenbank passen. Weitere Informationen dazu finden Sie im Abschnitt Automatisches Verweisen auf Bilder.
- Unter der Gruppe „Abschneiden“ legen Sie die Anzahl der Zeilen und Spalten der Bildertabelle fest.
- Unter der Gruppe „Animation“ legen Sie die Darstellung und Funktionsweise der Bildschaltfläche fest. Sie können auch mehrere Optionen miteinander kombinieren. Mehr dazu erfahren Sie im folgenden Abschnitt.
Hinweis: Die einer Bildschaltfläche zugeordnete Variable gibt in der Tabelle mit Thumbnails die Nummer des aktuell angezeigten Bildes zurück. Die Nummerierung beginnt mit Null.
Sie können für Bildschaltflächen verschiedene Darstellungen und Funktionsweisen setzen und auch miteinander kombinieren:
- <Keine Option>
Zeigt das nächste Bild in einer Serie, wenn der Benutzer darauf klickt. Zeigt das vorherige Bild in der Serie, wenn der Benutzer bei gedrückter Umschalttaste darauf klickt. Wenn der Benutzer das letzte Bild in der Serie erreicht, ändert sich das Bild nicht bei erneutem Klick, d.h. es wird nicht zum ersten Bild in der Serie zurückgeblättert. - Wechseln solange geklickt
Ähnelt der vorigen Option, außer dass der Benutzer die Maustaste gedrückt halten kann, um die Bilder durchlaufen zu lassen (wie in einer Animation). Ist das letzte Bild erreicht, stoppt der Durchlauf. - Zurück zum ersten Bild
Ähnelt der vorigen Option, außer dass die Bilder in einer Endlosschleife angezeigt werden. Wenn der Benutzer das letzte Bild erreicht und erneut klickt, erscheint wieder das erste Bild usw.. - Wechseln, wenn Maus darüber
Wechselt den Inhalt der Bildschaltfläche, wenn die Maus ohne Klicken darübergezogen wird. Das Ausgangsbild erscheint wieder, wenn der Cursor die Schaltfläche verlässt. Dieser Modus, auch „rollover“ genannt, wird häufig in Multimedia-Anwendungen oder HTML Dokumenten verwendet. Das angezeigte Bild ist das letzte der Bildertabelle, außer die Option „Benutze letztes Bild, wenn inaktiv“ ist auch ausgewählt – in diesem Fall dient das vorletzte Bild als „Wechsler“. - Zurückwechseln, wenn losgelassen wird
Dieser Modus funktioniert mit zwei Bildern; er gibt an, dass die Schaltfläche immer das erste Bild anzeigen soll, außer der Benutzer klickt darauf. Die Schaltfläche zeigt also standardmäßig Bild A, bei Mausklick Bild B, wird die Maustaste losgelassen wieder Bild A. Mit diesem Modus erstellen Sie eine Aktionsschaltfläche, die je nach Status (normal oder gedrückt) ein anderes Bild zeigt. So können Sie einen eigenen 3D Effekt erstellen. - Benutze letztes Bild wenn inaktiv
Dieser Modus legt fest, dass bei inaktiver Schaltfläche das letzte Bild der Serie benutzt wird. Kombinieren Sie diese Option mit den Werten 0, 1 oder 2, wird das letzte Bild aus der Sequenz für die Bildschaltfläche ausgeschlossen. Es erscheint nur bei inaktiver Schaltfläche. - Wechseln alle n-Ticks
Die Bilder werden in einer Endlosschleife in der festgelegten Geschwindigkeit (Ticks) angezeigt. Geben Sie z.B. 10 ein, wechselt der Inhalt der Bildschaltfläche alle 10 Ticks. In diesem Modus werden alle anderen Optionen ignoriert.
Hinweis: Mit der Option „Transparent“ unter der Gruppe „Darstellung“ können Sie den Hintergrund der Bildschaltfläche transparent machen.
Beispiel: Sie wollen eine Bildschaltfläche definieren mit den Optionen “Zurückwechseln, wenn losgelassen wird”, “Wechseln, wenn Maus darüber” und “Benutze letztes Bild, wenn inaktiv”.
Sie haben eine Bildertabelle mit einer Zeile und 4 Spalten. Jedes Bild entspricht in dieser Reihenfolge einem anderen Status: “standardmäßig aktiv”, “angeklickt”, “Cursor geht darüber” und “inaktiv”.
Weisen Sie in der Eigenschaftenliste folgende Eigenschaften zu: 1 Zeile, 4 Spalten, Option Wechseln, wenn Maus darüber, Zurückwechseln, wenn losgelassen wird und Benutze letztes Bild, wenn inaktiv.
Produkt: 4D
Thema: Mit aktiven Objekten arbeiten
Drag-and-Drop aus der Bildbibliothek
4D Designmodus ( 4D v14 R2)
4D Designmodus ( 4D v14 R3)
4D Designmodus ( 4D v14.3)
4D Designmodus ( 4D v14 R4)
Geerbt von : Bildschaltflächen ( 4D v12.4)







