4D v16
Overview
 Overview
Overview
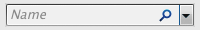
With the SearchPicker widget, you can easily create standard search areas, similar to those found in browsers or tool bars. The appearance of the area depends on the platform.
Windows:  Mac OS:
Mac OS: 
The text displayed by default in the area can be controlled by programming, using the SearchPicker SET HELP TEXT component method.
Besides its appearance, a SearchPicker search area is characterized by the following elements: grayed out text, an entry area and a deletion icon.
- The entry area is where the user enters the value to be searched for. This value is automatically and dynamically assigned to the variable that you have bound with the area in the Property list ("Variable Name" property). You use this variable to supply the value searched for to the search method.
- The grayed out text is an aid indicating the field(s) where the search will be carried out to the user. It disappears as soon as the area has the focus. This text can be set via the SearchPicker SET HELP TEXT command.
- The deletion button can be used to erase the contents of the area. Its functioning is automatic.
During execution, you can launch your search method by clicking on a custom button in the form or via a form event. The area generates more particularly the On Data Change and On Losing Focus events. You can provide a dynamic search that is reevaluated each time the user enters another character by calling the search method in the On Data Change event.
You can insert a SearchPicker area in a form in two ways:
- By inserting a "SearchPicker " area from the preconfigured object library of 4D ("Entry areas" theme).
- By creating a subform area and assigning the SearchPicker detail form to it.

Then specify the name of the variable bound with the subform ("Variable Name" property in the Property list). When the form is executed, this variable will automatically contain the value searched for by the user. You can then pass this value to your custom search method.
Product: 4D
Theme: SearchPicker
4D Widgets ( 4D v16)









