4D v16
Outils de développement
- 4D SVG
-
- Introduction
-
- Composant 4D SVG
- Outils de développement
- Précisions de syntaxe
 Outils de développement
Outils de développement
Le composant 4D SVG propose un ensemble d'outils destinés à faciliter la saisie du code et la prévisualisation des graphiques SVG :
- la palette de syntaxe
- la palette de couleurs
- le visualisateur SVG
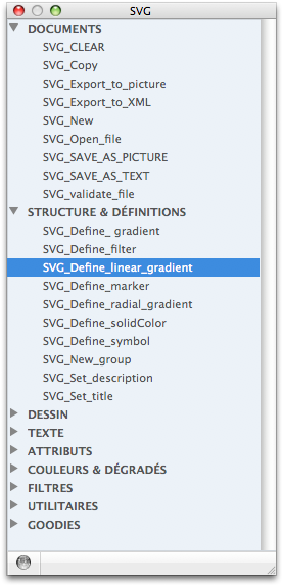
La palette de syntaxe liste les commandes du composant 4D SVG regroupées par thèmes :

La palette permet d'insérer les commandes du composant dans l'éditeur de méthodes par simple glisser-déposer. La commande est alors collée dans la méthode avec ses paramètres. Les paramètres optionnels sont préfixés d'un trait de soulignement.
Pour afficher la palette de syntaxe, vous pouvez soit :
- exécuter la méthode SVGTool_Display_syntax,
- cliquer sur le bouton SVG et choisir la commande Syntaxe du composant SVG dans la palette du composant 4D Pop si vous l'utilisez (cf. ci-dessous).
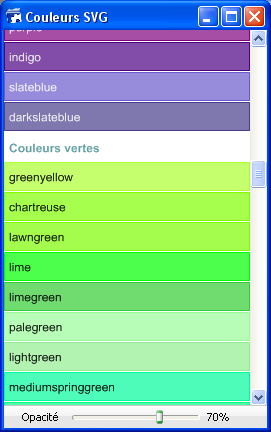
La palette de couleurs affiche le nom et un échantillon de chaque couleur définie dans la norme SVG, ainsi qu'un curseur permettant de faire varier le taux d'opacité :

Vous pouvez utiliser cette palette pour insérer par glisser-déposer une référence de couleur SVG dans l'éditeur de méthodes de 4D. La couleur est insérée sous forme de chaîne incluant éventuellement le taux d'opacité (par exemple "lavender:30" pour la couleur lavande et une opacité de 30 %). Pour plus d'informations sur les références de couleurs, reportez-vous à la section Couleurs SVG.
Vous pouvez également glisser-déposer une couleur dans l'éditeur de formulaires de 4D. Cette action crée un carré de couleur sous forme d'image SVG statique.
Pour afficher la palette de couleurs, il vous suffit d'exécuter la méthode SVGTool_Display_colors.
4D SVG propose un visualisateur SVG, particulièrement utile en phase de développement :
La fenêtre du visualisateur comporte deux pages, accessibles via les boutons Image et Source ou le menu Présentation :
- Image : cette page présente une zone de visualisation dans laquelle vous pouvez glisser-déposer ou ouvrir un fichier image SVG (via le menu Fichier). Vous pouvez également y afficher une référence SVG valide à l'aide de la commande SVGTool_SHOW_IN_VIEWER.
- Source : cette page permet de visualiser le code XML associé à l'image. Vous pouvez sélectionner et copier le code, mais vous ne pouvez pas le modifier.
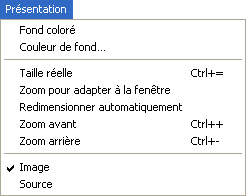
Lorsque la fenêtre est au premier plan, vous pouvez modifier plusieurs options d'affichage et enregistrer le fichier image sur disque via le menu Présentation :

Note : La page "Image" dispose d'un menu contextuel standard.
Pour afficher la fenêtre du visualisateur, vous pouvez soit :
- exécuter la méthode SVGTool_Display_viewer. Dans ce cas, la fenêtre s'affiche vide.
- appeler la méthode SVGTool_SHOW_IN_VIEWER en lui passant une référence SVG valide afin de prévisualiser l'image référencée (voir la description de la commande)
- cliquer sur le bouton SVG et choisir la commande Visualisateur SVG dans la palette du composant 4D Pop si vous l'utilisez (cf. ci-dessous).
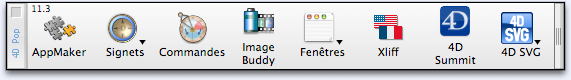
4D Pop est un ensemble de composants dédiés à la productivité du développeur et regroupés dans une barre d'outils qui s'intègre dans l'environnement de développement de 4D
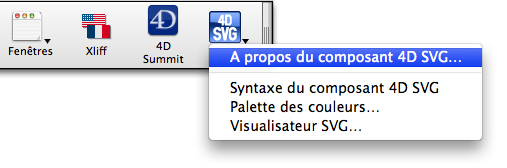
Lorsque vous utilisez conjointement 4D Pop et 4D SVG, un nouveau bouton est disponible dans la barre d'outils de 4D Pop :
Ce bouton permet l'accès direct aux outils d'aide au développement de 4D SVG :
Note : 4DPop est inclus dans les outils additionnels sur l'installeur complet de 4D.
Produit : 4D
Thème : Introduction
4D SVG ( 4D v16)









