4D v16
DatePicker und DateEntry
- 4D Widgets
-
- DatePicker
-
- DatePicker und DateEntry
- DatePicker APPLY DEFAULT VALUES
- DatePicker Display Dialog
- DatePicker RESET DEFAULT VALUES
- DatePicker SET DAYS OFF
- DatePicker SET DEFAULT 1ST DAY
- DatePicker SET DEFAULT DAYS OFF
- DatePicker SET DEFAULT MAX DATE
- DatePicker SET DEFAULT MIN DATE
- DatePicker SET MAX DATE
- DatePicker SET MIN DATE
- DatePicker SET WEEK FIRST DAY
 DatePicker und DateEntry
DatePicker und DateEntry
Das Widget DatePicker ist ein intuitives, leicht einzusetzendes Objekt, über das Sie Felder, die ein Datum benötigen, attraktiver darstellen können. Dieses Widget ist in zwei Formen verfügbar:
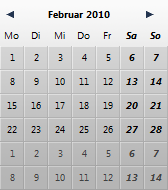
- DatePicker Kalender: Dieses Objekt lässt sich entweder in einem Unterformular verwenden oder als Pulldown Kalender, der durch Anklicken einer Schaltfläche erscheint.
- DateEntry Bereich: Datumsbereich, der einer Steuerschaltfläche zugewiesen wird. Dieses Objekt lässt sich nur in einem Unterformular verwenden.
Ein DatePicker Kalender zeigt jeden Monat als Tabelle mit Tagen an. Der Benutzer kann während der Ausführung über die Pfeile am oberen Rand in den Kalendermonaten vor- und zurückblättern. Er kann dazu aber auch die Pfeiltasten auf der Tastatur verwenden.

Beim Einfügen in ein Unterformular ist das Objekt DatePicker ohne Programmierung verwendbar. Die Funktionsweise wird über die gebundene (bound) Variable gesteuert: Sie können die Anzeige und Eingabe über den Wert dieser Variable steuern, die an das Objekt Unterformular gebunden ist (Eigenschaft "Variablenname" in der Eigenschaftenliste).
Beim Ausführen des Formulars enthält diese Datumsvariable automatisch das vom Benutzer ausgewählte Datum. Ändern Sie umgekehrt den Wert dieser Variablen per Programmierung, erscheint er automatisch im Unterformular.
Wollen Sie dagegen diese Funktionsweise anpassen oder das Objekt als PopUp-Menü anzeigen, müssen Sie den Satz mitgelieferter Komponentenmethoden verwenden.
Sie können einen DatePicker Kalender in ein Formular auf zwei Arten einfügen:
- Durch Einfügen eines "Date Picker" Objekts aus der vorkonfigurierten Objektbibliothek von 4D
- Durch Erstellen eines Bereichs Unterformular und Zuweisung des Detailformulars von DatePicker.
Sie können diesen Bereich über den Mechanismus der gebundenen (bound) Variable ohne Programmierung steuern (siehe oben).
Sie können einen DatePicker Kalender als PopUp-Fenster verwenden. Dazu können Sie folgendes ausführen:
- Ein Objekt "PopUp Datum" aus der vorkonfigurierten Objektbibliothek einfügen,
- Ein Unterformular erstellen und das Detailformular DateButton zuweisen.
In beiden Fällen können Sie die Anzeige und Eingabe durch Einbinden einer Datumsvariable mit dem Objekt verwalten. - Ein Objekt anlegen, das die Komponentenmethode DatePicker Display Dialog aufruft. Diese Methode gibt das vom Benutzer gewählte Datum zurück.
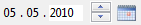
Der Eingabebereich für Datum ermöglicht die Eingabe eines Datums, z.B. im Format TT/MM/JJJJ.
Der Bereich erscheint als Datumstyp mit Schaltflächen:

Während der Ausführung erscheinen die Schaltflächen rechts neben dem Eingabebereich nur, wenn das Objekt den Fokus hat. Der Benutzer wählt durch Anklicken oder mit der Tabulatortaste jedes Element einzeln aus (Tag, Monat oder Jahr) und kann mit dem Zähler oder den Pfeiltasten der Tastatur darin scrollen. Über das Kalender-Icon rechts kann er ein Datum aus dem DatePicker PopUp-Kalender auswählen.
Das Objekt Date Entry ist ohne Programmierung verwendbar. Die Funktionsweise wird über die zugewiesene Variable gesteuert (siehe oben). Wollen Sie dagegen diese Funktionsweise anpassen, müssen Sie den Satz mitgelieferter Komponentenmethoden verwenden. Die Methoden sind dieselben wie für das Objekt DatePicker.
Sie können einen DateEntry Bereich auf zwei Arten in ein Formular einfügen:
- Durch Einfügen eines Objekts "DateEntry" aus der vorkonfigurierten Objektbibliothek von 4D
- Durch Erstellen eines Bereichs Unterformular und Zuweisen des Detailformulars DateEntry
Produkt: 4D
Thema: DatePicker
4D Widgets ( 4D v16)









