4D v16.3
SVG Find element ID by coordinates
- ランゲージリファレンス
-
- SVG
-
- SVGコマンドの概要
- SVG EXPORT TO PICTURE
- SVG Find element ID by coordinates
- SVG Find element IDs by rect
- SVG GET ATTRIBUTE
- SVG SET ATTRIBUTE
- SVG SHOW ELEMENT
 SVG Find element ID by coordinates
SVG Find element ID by coordinates
| SVG Find element ID by coordinates ( {* ;} pictureObject ; x ; y ) -> 戻り値 | ||||||||
| 引数 | 型 | 説明 | ||||||
| * | 演算子 |

|
指定時、pictureObjectはオブジェクト名 (文字列) 省略時、pictureObjectはフィールドまたは変数 | |||||
| pictureObject | ピクチャー |

|
オブジェクト名 (* 指定時) または フィーウドまたは変数 (* 省略時) | |||||
| x | 倍長整数 |

|
X座標 (ピクセル) | |||||
| y | 倍長整数 |

|
Y座標 (ピクセル) | |||||
| 戻り値 | 文字 |

|
X, Yの位置に見つかった要素のID | |||||
SVG Find element ID by coordinatesコマンドは、 pictureObject引数で指定されたSVGピクチャ内で、x, y座標により設定された場所で見つかるXML要素のID ("id" または "xml:id" 属性) を返します。 このコマンドは特に、SVGオブジェクトを使用してインタラクティブなインタフェースを作成する際に使用します。
Note: SVGフォーマットに関する詳細はXMLユーティリティコマンドの概要を参照してください。
オプションの * 引数を渡すと、pictureObject 引数はオブジェクト名 (文字列) であることを示します。この引数を渡さないと、pictureObject 引数はフィールドまたは変数であることを示します。この場合文字列ではなくフィールドまたは変数の参照 (フィールドまたは変数のみ) を渡します。
ピクチャがフォームに表示されている必要はないことに留意してください。この場合、"オブジェクト名" を使用するシンタックスは使用できず、フィールドまたは変数を渡さなければなりません。
x と y 引数に渡す座標は、ピクチャの左上隅(0,0)からの相対位置で示されたピクセル数でなければなりません。フォームに表示されたピクチャのコンテキストでは、 MouseX と MouseY システム変数の値を使用できます。これらの変数はフォームイベントのOn Clicked、 On Double Clicked と On Mouse Up および On Mouse Enter と On Mouse Move で更新されます。
Note: ピクチャの座標システムにおいて、ピクチャ表示フォーマットにかかわらず、ピクチャがスクロールやズームされていても、MouseXとMouseYは常にピクチャの同じ場所を指し示します (繰り返しフォーマットを除く) 。
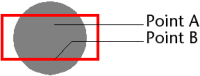
使用されるポイントは最初に見つかったポイントです。例えば以下のケースでは、Point Aが渡されると円のIDが返され、Point Bが渡されると四角のIDが渡されます:

座標が重ね合わせまたは複合オブジェクトに対応する場合、コマンドは必要に応じて親要素の間をさかのぼり、有効なID属性を持つ最初のオブジェクトのIDを返します。
コマンドは以下の場合空の文字列を返します:
- ID属性を見つけられないままrootに達した場合。
- 座標がオブジェクトを指していない場合。
- ID属性値が空の文字列の場合。
pictureObjectが有効なSVGピクチャを含んでいない場合、コマンドは空の文字列を返しOKシステム変数に0が設定されます。コマンドが正しく実行されればOKシステム変数に1が設定されます。
プロダクト: 4D
テーマ: SVG
番号:
1054
初出: 4D v11 SQL Release 3
ランゲージリファレンス ( 4D v16)
ランゲージリファレンス ( 4D v16.1)
ランゲージリファレンス ( 4D v16.2)
ランゲージリファレンス ( 4D v16.3)










