4D v14
SVG_SET_TRANSFORM_ROTATE
- 4D SVG
-
- Atributos
-
- SVG_ADD_NAMESPACE
- SVG_GET_ATTRIBUTES
- SVG_Get_ID
- SVG_SET_ATTRIBUTES
- SVG_SET_ATTRIBUTES_BY_ARRAYS
- SVG_SET_CLASS
- SVG_SET_CLIP_PATH
- SVG_SET_DIMENSIONS
- SVG_SET_FILL_BRUSH
- SVG_SET_FILL_RULE
- SVG_SET_FILTER
- SVG_SET_ID
- SVG_SET_MARKER
- SVG_SET_OPACITY
- SVG_SET_ROUNDING_RECT
- SVG_SET_SHAPE_RENDERING
- SVG_SET_STROKE_BRUSH
- SVG_SET_STROKE_DASHARRAY
- SVG_SET_STROKE_LINECAP
- SVG_SET_STROKE_LINEJOIN
- SVG_SET_STROKE_MITERLIMIT
- SVG_SET_STROKE_WIDTH
- SVG_SET_TRANSFORM_FLIP
- SVG_SET_TRANSFORM_MATRIX
- SVG_SET_TRANSFORM_ROTATE
- SVG_SET_TRANSFORM_SCALE
- SVG_SET_TRANSFORM_SKEW
- SVG_SET_TRANSFORM_TRANSLATE
- SVG_SET_VIEWBOX
- SVG_SET_VIEWPORT_FILL
- SVG_SET_VISIBILITY
- SVG_SET_XY
4D v14
SVG_SET_TRANSFORM_ROTATE
 SVG_SET_TRANSFORM_ROTATE
SVG_SET_TRANSFORM_ROTATE
| SVG_SET_TRANSFORM_ROTATE ( objetoSVG ; angulo {; x ; y} ) | ||||||||
| Parâmetro | Tipo | Descrição | ||||||
| objetoSVG | SVG_Ref |

|
Referencia de um elemento SVG | |||||
| angulo | Inteiro longo |

|
Ângulo de rotação | |||||
| x | Inteiro longo |

|
Coordenada do centro de rotação no eixo X | |||||
| y | Inteiro longo |

|
Coordenada do centro de rotação no eixo Y | |||||
O comando SVG_SET_TRANSFORM_ROTATE aplica uma rotação do valor angulo ao objeto SVG de referencia objetoSVG.
O ângulo de rotação que se espera em graus, a rotação é feita para a direita.
Se não passam os parâmetros opcionais x e y, a rotação se realiza com respeito a origem do sistema de coordenadas usuário atual. Se estes parâmetros são passados, a rotação é realizada com respeito as coordenadas passadas (x, y).

svgRef:=SVG_New
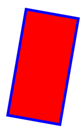
`Desenhar um retângulo vermelho com um borde azul
$rec:=SVG_New_rect($svg;150;50;200;400;0;0;"blue";"red";10)
`Aplicar uma rotação de 10° no sentido das mãos do relógio com respeito ao centro
SVG_SET_TRANSFORM_ROTATE($rec;370;175;225)PROPRIEDADES
Produto: 4D
Tema: Atributos
Número
65945
HISTÓRIA
Criado por: Composant 4D SVG v11.3
VER TAMBÉM
ARTICLE USAGE
4D SVG ( 4D v13)
4D SVG ( 4D v12)
4D SVG ( Composant 4D SVG v11.4)
4D SVG ( 4D v14 R2)
4D SVG ( 4D v14)
4D SVG ( 4D v14 R3)
4D SVG ( 4D v14 R4)







