4D v14
SVG_Define_style
- 4D SVG
-
- Estrutura e definições
-
- SVG_Define_clip_path
- SVG_Define_filter
- SVG_Define_linear_gradientUpd
- SVG_Define_marker
- SVG_Define_pattern
- SVG_Define_radial_gradient
- SVG_Define_shadow
- SVG_Define_solidColor
- SVG_DEFINE_STYLE_WITH_ARRAYS
- SVG_Define_styleUpd
- SVG_Define_symbol
- SVG_DELETE_OBJECT
- SVG_Get_default_encoding
- SVG_New_group
- SVG_SET_DEFAULT_ENCODING
- SVG_Set_description
- SVG_SET_PATTERN_CONTENT_UNITS
- SVG_SET_PATTERN_UNITS
- SVG_Set_title
 SVG_Define_style
SVG_Define_style
| SVG_Define_style ( objetoSVGPai ; estilo {; tipo {; media}} ) -> Resultado | ||||||||
| Parâmetro | Tipo | Descrição | ||||||
| objetoSVGPai | SVG_Ref |

|
Referencia do elemento pai | |||||
| estilo | Texto |

|
Definição do estilo O Via de acesso do arquivo a utilizar | |||||
| tipo | Texto |

|
Tipo de conteúdo | |||||
| media | Texto |

|
Descritor de média | |||||
| Resultado | SVG_Ref |

|
Referencia do estilo | |||||
O comando SVG_Define_style se utiliza para definir uma nova folha de estilo no recipiente SVG designado por objetoSVGPai e devolve sua referencia. Se objetoSVGPai não é (ou não pertence a) um documento SVG, é gerado um erro.
O parâmetro estilo permite a incorporação de folhas de estilo diretamente em um conteúdo SVG:
- Se o parâmetro estilo contém uma via de acesso válida a um arquivo CSS, a definição de estilo é feita utilizando um mecanismo de referencia de folhas de estilo externas. A via, se começa com o caractere # ou pela cadeia "file:", expressa uma via relativa cuja raíz é a pasta "Recursos" da base.
- O parâmetro estilo também pode ser um URL de tipo "http:// ...", neste caso, a folha de estilo será referenciada como recurso externo.
- Também, pode passar no parâmetro estilo um URL relativa à sub pasta "Resources/SVG/" da base. Isto é particularmente útil em modo cliente/servidor, quando os arquivos se guardam na pasta "Resources". Os URLs relativos podem começar por:
- "/", para indicar a rota "~/Resources/SVG/"
- "./", para indicar a rota "~/Resources/"
- "../", para indicar a pasta da base.
O parâmetro opcional tipo especifica a linguagem da folha de estilo do conteúdo do elemento. O valor por padrão é "text/css".
O parâmetro opcional media específica a média de destino para a informação de estilo. Se omitido este parâmetro, o valor por padrão é "all". Se o valor não se inclui na lista de tipos de médias reconhecidas por CSS2, é gerado um erro.
Ver também: http://www.w3.org/TR/SVG/styling.html#StyleElement
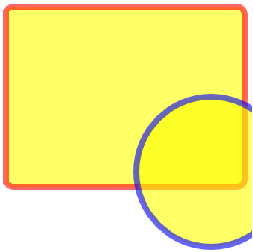
Definição de um estilo incorporado e superposição de um dos elementos:
//Definição do estilo
$Txt_style:=".colored {fill: yellow; fill-opacity: 0.6; stroke: red;stroke-width:8; stroke-opacity: 0.6}"
SVG_Define_style($Dom_SVG;$Txt_style)
//Criação de um grupo e afetação de um estilo por defeito
$Dom_g:=SVG_New_group($Dom_SVG)
SVG_SET_CLASS($Dom_g;"colored")
//Desenho de um retângulo
$Dom_rect:=SVG_New_rect($Dom_g;25;30;320;240;10;10;"";"")
//Desenho de um círculo e superposição do estilo com uma cor de contorno personalizada
$Dom_circle:=SVG_New_circle($Dom_g;300;250;100;"";"")
SVG_SET_STROKE_BRUSH($Dom_circle;"blue")Referencia do archivo "mystyle.css" localizado na pasta "dev" da pasta "Resources":
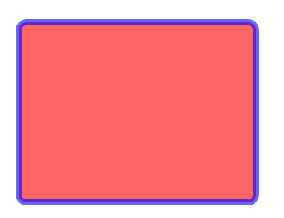
//Definição do estilo
SVG_Define_style($Dom_svg;"#dev/monstyle.css")
//Criação de um grupo e atribuição de um estilo por padrão
$Dom_g:=SVG_New_group($Dom_SVG)
SVG_SET_CLASS($Dom_g;"colored")
//Desenho de um retângulo
$Dom_rect:=SVG_New_rect($Dom_g;25;30;320;240;10;10;"";"")mystyle.css file:
.colored {fill: red; fill-opacity: 0.6; stroke: blue; stroke-width:8; stroke-opacity: 0.6}
Produto: 4D
Tema: Estrutura e definições
Número
65889

Criado por: 4D v12
Modificado: 4D v14
4D SVG ( 4D v14)
Inherited from : SVG_Define_style ( 4D v13)







