4D v14
SVG_Define_pattern
- 4D SVG
-
- Structure et Définitions
-
- SVG_Define_clip_path
- SVG_Define_filter
- SVG_Define_linear_gradientMod
- SVG_Define_marker
- SVG_Define_pattern
- SVG_Define_radial_gradient
- SVG_Define_shadow
- SVG_Define_solidColor
- SVG_DEFINE_STYLE_WITH_ARRAYS
- SVG_Define_styleMod
- SVG_Define_symbol
- SVG_DELETE_OBJECT
- SVG_Get_default_encoding
- SVG_New_group
- SVG_SET_DEFAULT_ENCODING
- SVG_Set_description
- SVG_SET_PATTERN_CONTENT_UNITS
- SVG_SET_PATTERN_UNITS
- SVG_Set_title
 SVG_Define_pattern
SVG_Define_pattern
| SVG_Define_pattern ( objetSVGParent ; idMotif {; largeur {; hauteur {; x {; y {; unité {; viewBox}}}}}} ) -> Résultat | ||||||||
| Paramètre | Type | Description | ||||||
| objetSVGParent | Ref_SVG |

|
Référence de l’élément parent | |||||
| idMotif | Texte |

|
Nom du motif | |||||
| largeur | Entier long |

|
Largeur du motif | |||||
| hauteur | Entier long |

|
Hauteur du motif | |||||
| x | Entier long |

|
Position x du motif | |||||
| y | Entier long |

|
Position y du motif | |||||
| unité | Texte |

|
Unité des longueurs et positions | |||||
| viewBox | Texte |

|
Rectangle de visualisation | |||||
| Résultat | Ref_SVG |

|
Référence du motif | |||||
La commande SVG_Define_pattern définit un nouveau motif personnalisé dans le conteneur SVG désigné par objetSVGParent et retourne sa référence. Si objetSVGParent n’est pas (ou n’appartient pas à) un document SVG, une erreur est générée.
Le paramètre idMotif spécifie le nom du motif. Le nom sera utilisé pour associer le motif à un objet. Si un élément de même nom existait, une erreur est générée.
Les paramètres optionnels largeur, hauteur, x, y, unité et viewBox définissent le rectangle de référence du motif, c’est-à-dire la manière dont la mosaïque de motif sera placée et espacée.
Le motif sera associé comme peinture de remplissage ou de contour en passant la chaîne "url(#id)" comme valeur lorsqu'une expression couleur est attendue.
Référence : http://www.yoyodesign.org/doc/w3c/svg1/pservers.html#Patterns
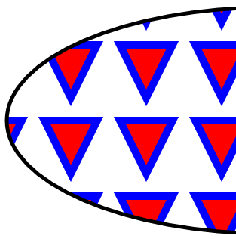
Définition d’un motif et utilisation pour le remplissage d’une ellipse :
//Définition du pattern
$Dom_pattern:=SVG_Define_pattern($Dom_SVG;"MyPattern";100;100;0;0;"";"0 0 10 10")
$Dom_path:=SVG_New_path($Dom_pattern;0;0)
SVG_PATH_MOVE_TO($Dom_path;0;0)
SVG_PATH_LINE_TO($Dom_path;7;0)
SVG_PATH_LINE_TO($Dom_path;3,5;7)
SVG_PATH_CLOSE($Dom_path)
SVG_SET_FILL_BRUSH($Dom_path;"red")
SVG_SET_STROKE_BRUSH($Dom_path;"blue")
//Tracé d’une ellipse remplie avec le motif
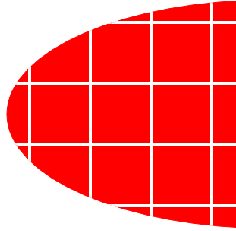
$Dom_ellipse:=SVG_New_ellipse($Dom_SVG;400;200;350;150;"black";"url(#MyPattern)";5)Définition d’un motif et utilisation pour le remplissage et les contours d’une ellipse :
//Définition du motif
$Dom_pattern:=SVG_Define_pattern($Dom_SVG;"MyPattern ";80;80;0;0;"";"0 0 20 20")
$Dom_rect:=SVG_New_rect($Dom_pattern;0;0;20;20;0;0;"white";"red")
//Tracé d’une ellipse
$Dom_ellipse:=SVG_New_ellipse($Dom_SVG;400;200;350;150)
//Utiliser le motif pour le remplissage et les contours
SVG_SET_FILL_BRUSH($Dom_ellipse;"url(#MyPattern)")
SVG_SET_STROKE_BRUSH($Dom_ellipse;"url(#MyPattern)")
Produit : 4D
Thème : Structure et Définitions
Numéro :
65890
Nom intl. : SVG_Define_pattern
Créé : 4D v12
4D SVG ( 4D v13)
4D SVG ( 4D v12)
4D SVG ( 4D v14)







