4D v14
Herramientas de desarrollo
- 4D SVG
-
- Introducción
-
- Componente 4D SVG
- Herramientas de desarrollo
- Detalles de sintaxis
 Herramientas de desarrollo
Herramientas de desarrollo
El componente 4D SVG ofrece un conjunto de herramientas para facilitar la entrada del código y la previsualización de los gráficos SVG:
- la paleta de sintaxis
- la paleta de colores
- el visualizador SVG.
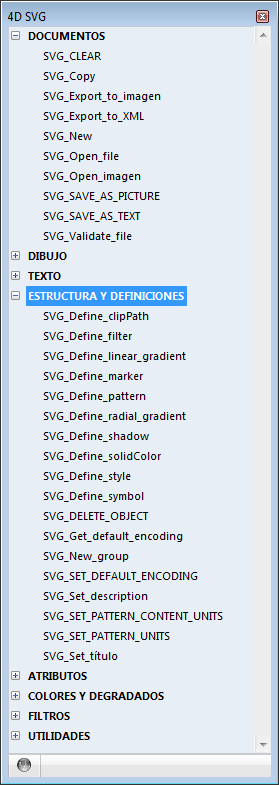
La paleta de sintaxis lista los comandos del componente 4D SVG agrupados por temas:

Esta paleta permite insertar los comandos del componente en el editor de métodos por arrastrar y soltar. El comando se pega a continuación en el método con sus parámetros. Los parámetros opcionales son precedidos por un guión.
Para mostrar la paleta de sintaxis, puede:
- Ejecutar el método SVGTool_Display_syntax, o
- Si tiene instado 4D Pop haga clic en el botón SVG y elegir el comando SVG Component syntax en la paleta del componente 4D Pop, si lo está utilizando (ver a continuación).
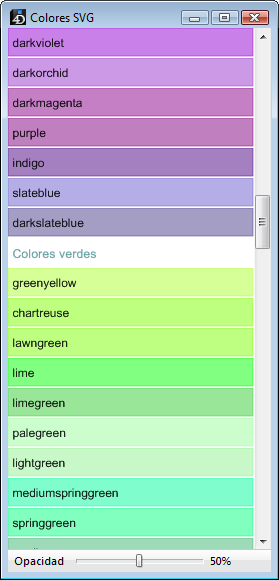
La paleta de colores muestra el nombre y un ejemplo de cada color especificado en la norma SVG, así como un control deslizante que se puede utilizar para cambiar la opacidad:

Puede utilizar esta paleta para insertar una referencia de color SVG por arrastrar y soltar en el editor de métodos de 4D. El color se inserta como una cadena que incluye el índice de opacidad (por ejemplo, "lavanda:30" para el color lavanda con una opacidad del 30%). Para mayor información sobre las referencias de colores, consulte la sección Colores SVG.
También puede arrastrar y soltar un color en el editor de formularios 4D. Esto crea un cuadrado de color en forma de imagen SVG estática.
Para mostrar la paleta de colores, sólo hay que ejecutar el método SVGTool_Display_colors.
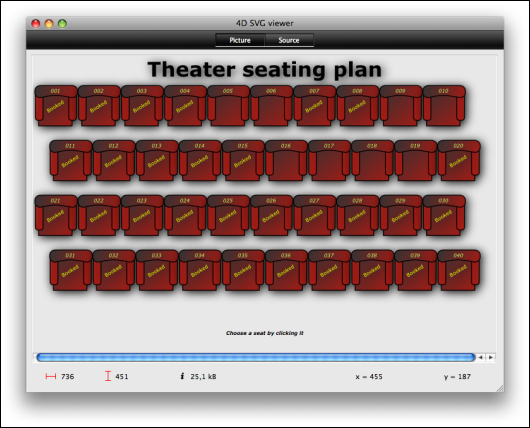
4D SVG ofrece un visualizador SVG que es particularmente útil durante la fase de desarrollo:
La ventana del visualizador tiene dos páginas, accesibles a través de los botones Imagen y Origen o el menú Presentación:
- Imagen: esta página ofrece una zona de visualización en la que puede arrastrar y soltar o abrir un archivo imagen SVG (vía el menú Archivo). También puede mostrar una referencia SVGTool_SHOW_IN_VIEWER.
- Fuente: esta página le permite ver el código XML asociado a la imagen. Puede seleccionar y copiar el código, pero no puede modificarlo.
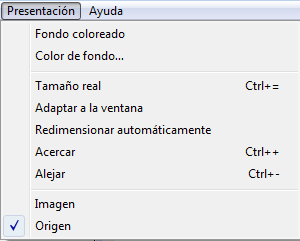
Cuando la ventana está en el primer plano, puede modificar varias opciones de visualización y guardar el archivo imagen en el disco utilizando el menú Presentación:

Nota: la página "imagen" tiene un menú contextual estándar.
Para mostrar la ventana de visualización, puede:
- ejecutar el método SVGTool_Display_viewer. En este caso, la ventana aparece vacía.
- llamar al método SVGTool_SHOW_IN_VIEWER pasando una referencia SVG válida para obtener una vista previa de la imagen de referencia (ver la descripción del comando).
- Haga clic en el botón SVG y elija el comando SVG viewer en la paleta del componente 4D Pop, si lo está utilizando (ver más abajo).
4D Pop es un conjunto de componentes dedicados a la productividad del desarrollador y agrupados en una barra de herramientas que se integra en el entorno de desarrollo de 4D
Cuando se utiliza al mismo tiempo 4D Pop y 4D SVG, se agrega un nuevo botón a la barra de herramientas de 4D Pop:
Este botón permite el acceso directo a las herramientas de ayuda al desarrollo de 4D SVG:
Nota: 4DPop se incluye en las herramientas adicionales en el instalador completo de 4D.
Producto: 4D
Tema: Introducción
4D SVG ( 4D v13)
4D SVG ( 4D v12)
4D SVG ( Composant 4D SVG v11.4)
4D SVG ( 4D v14 R2)
4D SVG ( 4D v14)
4D SVG ( 4D v14 R3)
4D SVG ( 4D v14 R4)







