4D v14.3
Tableaux et objets de formulaire
- 4D - Langage
-
- Tableaux
-
- Présentation des tableaux
- Créer des tableaux
- Tableaux et objets de formulaire
- Les tableaux et le langage 4D
- Tableaux et pointeurs
- Utiliser l'élément zéro d'un tableau
- Tableaux à deux dimensions
- Tableaux et mémoire
- AJOUTER A TABLEAU
- Chercher dans tableau
- Compter dans tableau
- COPIER TABLEAU
- INSERER DANS TABLEAU
- LISTE VERS TABLEAUMod
- SELECTION LIMITEE VERS TABLEAU
- SELECTION VERS TABLEAU
- SUPPRIMER DANS TABLEAU
- TABLEAU BLOBNew
- TABLEAU BOOLEEN
- TABLEAU BOOLEEN SUR ENSEMBLE
- TABLEAU DATE
- TABLEAU ENTIER
- TABLEAU ENTIER LONG
- TABLEAU ENTIER LONG SUR SELECTION
- TABLEAU HEURENew
- TABLEAU IMAGE
- TABLEAU MULTI TRI
- TABLEAU OBJETNew
- TABLEAU POINTEUR
- TABLEAU REEL
- TABLEAU TEXTE
- TABLEAU VERS LISTEMod
- TABLEAU VERS SELECTION
- Taille tableau
- TEXTE VERS TABLEAU
- TRIER TABLEAU
- VALEURS DISTINCTES
- TABLEAU ALPHA
 Tableaux et objets de formulaire
Tableaux et objets de formulaire
Les tableaux sont des objets de langage — vous pouvez créer et utiliser des tableaux qui n'apparaîtront jamais à l'écran. Cependant, les tableaux sont aussi des objets d'interface utilisateur. Voici les types d'objets de formulaire gérés par des tableaux :
- Pop-up/Liste déroulante
- Combo Box
- Zone de défilement (obsolète à compter de 4D v13)
- Onglet
- List box
Si vous pouvez prédéfinir ces objets dans l'éditeur de formulaires en utilisant le bouton des valeurs par défaut de la Liste des propriétés (hormis les List box), vous pouvez également les définir par programmation, en utilisant les commandes de tableaux. Dans les deux cas, l'objet formulaire est géré par un tableau, créé par vous ou par 4D.
En utilisant ces objets, vous pouvez détecter quel élément de l'objet a été sélectionné (ou a reçu un clic souris) en testant l'élément sélectionné du tableau. Inversement, vous pouvez sélectionner un élément de l'objet en désignant l'élément de tableau correspondant.
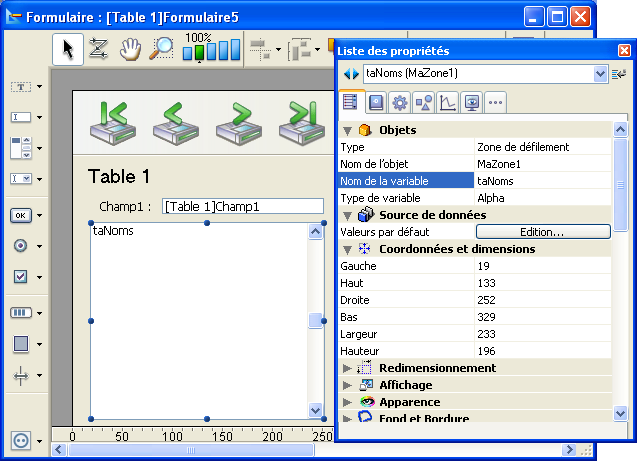
Quand un tableau est utilisé pour gérer un objet de formulaire, il a une nature double ; il est à la fois un objet de langage et un objet d'interface utilisateur. Par exemple, créez un formulaire, dans lequel vous placez une zone de défilement :

Le nom de la variable associée, ici taNoms, est le nom du tableau que vous utilisez pour créer et gérer la zone de défilement.
Notes :
- L'élément sélectionné du tableau est stocké en interne dans une variable de type entier. Par conséquent, il n'est pas possible de l'utiliser avec des tableaux comportant plus de 32767 éléments (un tel nombre d'éléments n'est toutefois pas approprié pour l'affichage sous forme d'objet de formulaire).
- Vous ne pouvez pas afficher des tableaux à deux dimensions ni des tableaux de pointeurs.
- La gestion des objets de type List box (pouvant contenir plusieurs tableaux) revêt de nombreux aspects particuliers. Ces spécificités sont traitées dans la section Gestion programmée des objets de type List box.
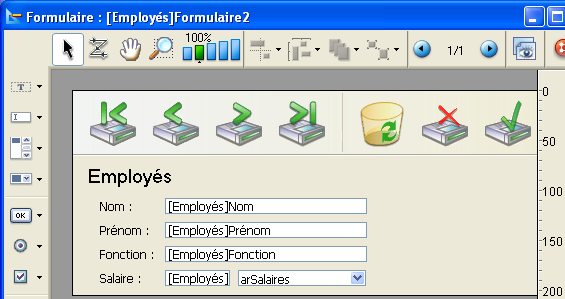
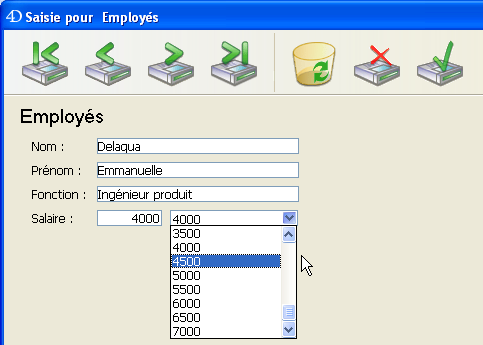
L'exemple suivant montre comment remplir un tableau et l'afficher dans une liste déroulante. Un tableau arSalaires est créé au moyen de la commande TABLEAU REEL. Il contient tous les salaires des personnes dans une entreprise américaine. Lorsque l'utilisateur sélectionne un élément dans la liste déroulante, le champ [Personnel]Salaire reçoit la valeur choisie.
Créez une liste déroulante et nommez-la arSalaires. Le nom de la liste déroulante doit être le même que celui du tableau.

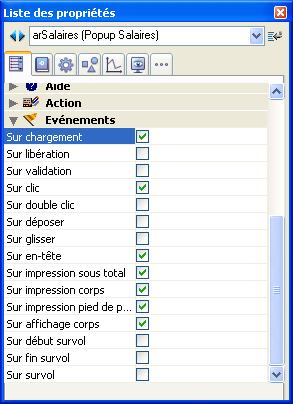
Initialisez le tableau arSalaires en spécifiant l'événement Sur chargement pour l'objet. Pour cela, n'oubliez pas d'activer cet événement dans la Liste des propriétés, comme illustré ci-dessous :

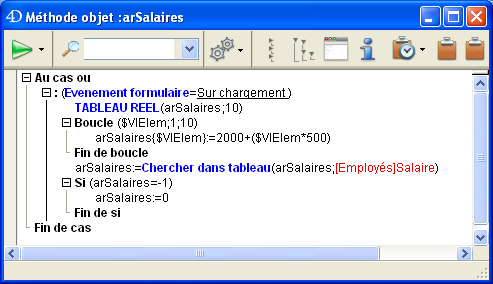
Cliquez sur le bouton Méthode objet... et écrivez la méthode suivante :

Les lignes :
TABLEAU REEL(arSalaires;10)
Boucle($vlElem;1;10)
arSalaires{$vlElem}:=2000+($vlElem*500)
Fin de boucle... créent le tableau numérique 2500, 3000... 7000, correspondant aux salaires annuels allant de $30 000 à $84 000, avant impôts.
Les lignes :
arSalaires:=Chercher dans tableau(arSalaires;[Employés]Salaire)
Si(arSalaires=-1)
arSalaires:=0
Fin de si... gèrent à la fois la création d'un nouvel enregistrement et la modification d'un enregistrement existant.
- Si vous créez un nouvel enregistrement, le champ [Employés]Salaire est initialement égal à zéro. Dans ce cas, Chercher dans tableau ne trouve pas la valeur dans le tableau et retourne -1. Le test Si (arSalaires=-1) remet arSalaires à zéro, indiquant qu'aucun élément n'est sélectionné dans la liste déroulante.
- Si vous modifiez un enregistrement existant, Chercher dans tableau récupère la valeur dans le tableau et affecte à l'élément sélectionné de la liste déroulante la valeur courante du champ. Si la valeur pour un employé n'est pas dans la liste, le test Si (arSalaires=-1) désélectionne tous les éléments de la liste.
Note : Pour plus d'informations concernant l'élément de tableau sélectionné, lisez les paragraphes suivants.
Pour reporter la valeur sélectionnée dans la liste déroulante arSalaires, il vous suffit de gérer l'événement Sur clic de l'objet. Le numéro de l'élément sélectionné est la valeur du tableau arSalaires. En conséquence, l'expression arSalaires{arSalaires} retourne la valeur choisie dans la liste déroulante.
Complétez ainsi la méthode de l'objet arSalaires :
Au cas ou
:(Evenement formulaire=Sur chargement)
TABLEAU REEL(arSalaires;10)
Boucle($vlElem;1;10)
arSalaires{$vlElem}:=2000+($vlElem*500)
Fin de boucle
arSalaires:=Chercher dans tableau(arSalaires;[Employés]Salaire)
Si(arSalaires=-1)
arSalaires:=0
Fin de si
:(Evenement formulaire=Sur clic)
[Employés]Salaire:=arSalaires{arSalaires}
Fin de casEn exécution, la liste déroulante se présente comme suit :

Les paragraphes suivants décrivent les opérations élémentaires que vous pouvez effectuer sur les tableaux lorsque vous les utilisez comme objets de formulaire.
Vous pouvez obtenir la taille courante d'un tableau au moyen de la commande Taille tableau. Si on reprend l'exemple précédent, la ligne de code qui suit affichera 5:
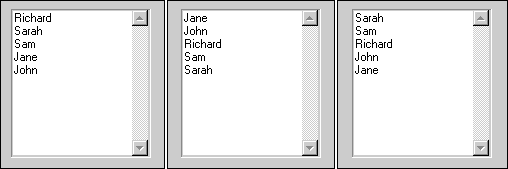
ALERTE("La taille du tableau taNoms est: "+Chaine(Taille tableau(taNoms)))Vous pouvez réordonner les éléments d'un tableau au moyen de la commande TRIER TABLEAU ou de plusieurs tableaux à l'aide de la commande TABLEAU MULTI TRI. Si on reprend l'exemple précédent, et étant entendu que le tableau est affiché comme une liste déroulante, vous pourrez voir ceci :

(a) Sur la gauche, la liste telle qu'elle se présente initialement.
(b) Au centre, la liste telle qu'elle se présente après l'exécution de la ligne de code suivante :
TRIER TABLEAU(taNoms;>)(c) Sur la droite, la liste telle qu'elle se présente après l'exécution de la ligne de code suivante :
TRIER TABLEAU(taNoms;<)Vous pouvez ajouter, insérer, ou supprimer des éléments de tableau au moyen des commandes AJOUTER A TABLEAU, INSERER DANS TABLEAU et SUPPRIMER DANS TABLEAU.
Si on reprend l'exemple précédent, étant entendu que le tableau est affiché en tant que liste déroulante, vous pouvez gérer les clics souris de la manière suivante :
` Méthode objet liste déroulante taNoms
Au cas ou
:(Evenement formulaire=Sur chargement)
` Initialiser le tableau (comme vu précédemment)
TABLEAU TEXTE(taNoms;5)
` ...
:(Evenement formulaire=Sur libération)
` Nous n'avons plus besoin du tableau
EFFACER VARIABLE(taNoms)
:(Evenement formulaire=Sur clic)
Si(taNoms#0)
vtInfo:="Vous avez cliqué sur : "+taNoms{taNoms}
Fin de si
:(Evenement formulaire=Sur double clic)
Si(taNoms#0)
ALERTE("Vous avez double-cliqué sur : "+taNoms{taNoms})
Fin de si
Fin de casNote : Les événements doivent avoir été activés dans les propriétés de l'objet.
Alors que la syntaxe taNoms{$vlElem} vous permet de travailler sur un élément particulier du tableau, la syntaxe taNoms retourne le numéro de l'élément sélectionné dans le tableau. Ainsi, la syntaxe taNoms{taNoms} signifie “la valeur de l'élément sélectionné dans le tableau taNoms.” Si aucun élément n'est sélectionné, taNoms est égal à 0 (zéro). Le test Si (taNoms#0) détecte si un élément est effectivement sélectionné ou non.
Vous pouvez changer par programmation l'élément sélectionné en assignant une valeur au tableau.
` Sélectionner le premier élément (si le tableau n'est pas vide)
taNoms:=1
` Sélectionner le dernier élément (si le tableau n'est pas vide)
taNoms:=Taille tableau(taNoms)
` Déselectionner l'élément sélectionné (s'il y en a un), aucun élément n'est alors sélectionné
taNoms:=0
Si((0<taNoms)&(taNoms<Taille tableau(taNoms))
` Si possible, sélectionner l'élément suivant l'élément sélectionné
taNoms:=taNoms+1
Fin de si
Si(1<taNoms)
` Si possible, sélectionner l'élément précédent l'élément sélectionné
taNoms:=taNoms-1
Fin de siLa commande Chercher dans tableau recherche une valeur particulière dans un tableau. Si nous reprenons l'exemple précédent, voici le code qui sélectionnera l'élément dont la valeur est “Richard”, si c'est ce que vous saisissez dans la boîte de dialogue de demande :
$vsNom:=Demander("Saisissez un prénom :")
Si(OK=1)
$vlElem:=Chercher dans tableau(taNoms;$vsNom)
Si($vlElem>0)
taNoms:=$vlElem
Sinon
ALERTE("Il n'y a pas de "+$vsName+" dans cette liste de prénoms.")
Fin de si
Fin de siLes pop-up menus, listes déroulantes, zones de défilement et les onglets peuvent généralement être gérés de la même manière. Bien entendu, aucun code supplémentaire n'est nécessaire pour le redessinement des objets à l'écran à chaque fois que vous modifiez la valeur d'un élément, en ajoutez ou en supprimez.
Note : Pour créer et utiliser des onglets avec des icônes ainsi que des onglets activés ou désactivés, vous devez utiliser une liste hiérarchique comme objet de gestion associé à l'onglet. Pour plus d'informations, reportez-vous à l'exemple de la commande Nouvelle liste.
Alors que vous pouvez gérer au moyen des algorithmes décrits dans la section précédente les pop-up menus, les listes déroulantes, les zones de défilement et les onglets, vous devez gérer les combo boxes différemment.
Une combo box est en réalité une zone de texte saisissable à laquelle est rattachée une liste de valeurs prédéfinies (les éléments d'un tableau). L'utilisateur peut choisir une valeur dans cette liste, et ensuite éditer le texte. En conséquence, pour une combo box, la notion d'élément sélectionné ne s'applique pas.
Avec les combo boxes, il n'y a jamais d'élément sélectionné. A chaque fois que l'utilisateur sélectionne une des valeurs attachées à la zone, cette valeur est placée dans l'élément zéro du tableau. Ensuite, si l'utilisateur modifie le texte, la valeur modifiée est aussi placée dans cet élément zéro.
` Méthode objet Combo Box asCouleurs
Au cas ou
:(Evenement formulaire=Sur chargement)
TABLEAU ALPHA(31;asCouleurs;3)
asCouleurs{1}:="Bleu"
asCouleurs{2}:="Blanc"
asCouleurs{3}:="Rouge"
:(Evenement formulaire=Sur clic)
Si(asCouleurs{0}#"")
` L'objet change automatiquement de valeur
` L'utilisation de l'événement Sur clic avec une Combo Box
` n'est requise que pour prendre en compte des actions supplémentaires
Fin de si
:(Evenement formulaire=Sur données modifiées)
` Chercher dans tableau ignore l'élément 0, et donc retourne -1 ou >0
Si(Chercher dans tableau(asCouleurs;asCouleurs{0})<0)
` La valeur saisie n'est pas une des valeurs attachées à l'objet
` Ajouter la valeur à la liste pour la prochaine fois
AJOUTER A TABLEAU(asCouleurs;asCouleurs{0})
Sinon
` La valeur entrée est une des valeurs attachées à l'objet
Fin de si
Fin de cas
Produit : 4D
Thème : Tableaux
Nom intl. : Arrays and Form Objects
4D - Langage ( 4D v11 SQL Release 6)
4D - Langage ( 4D v12.4)
4D - Langage ( 4D v14 R2)
4D - Langage ( 4D v14 R3)
4D - Langage ( 4D v13.5)
4D - Langage ( 4D v14.3)
4D - Langage ( 4D v14 R4)







